- 當(dāng)前位置:
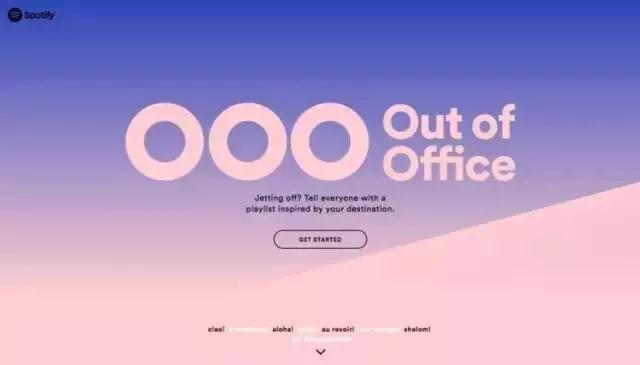
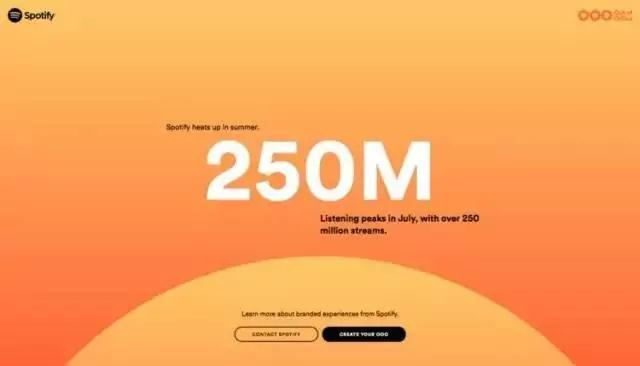
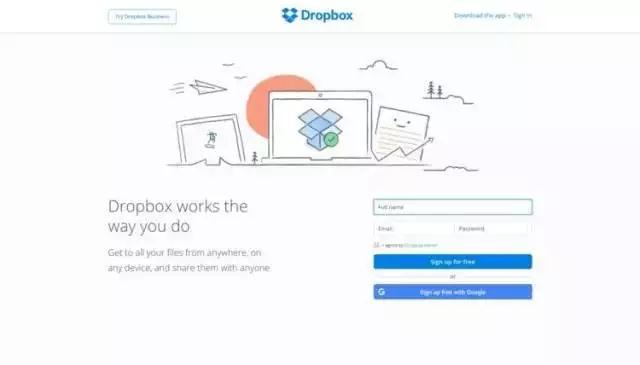
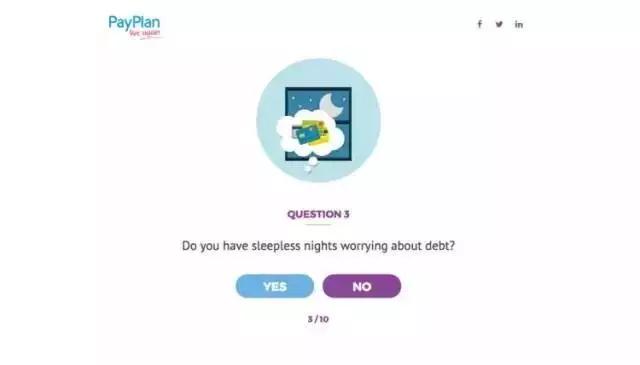
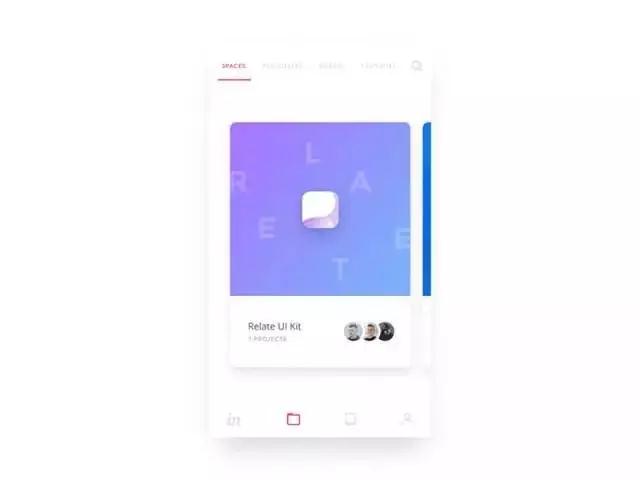
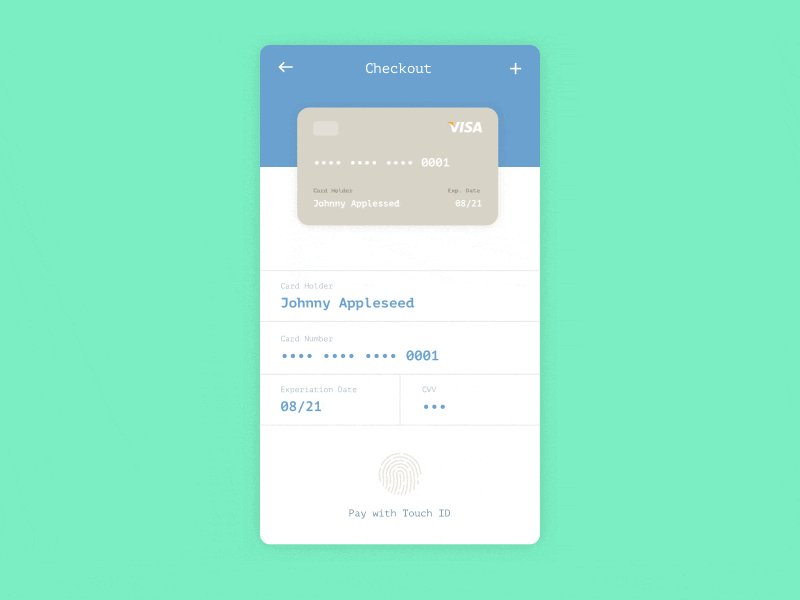
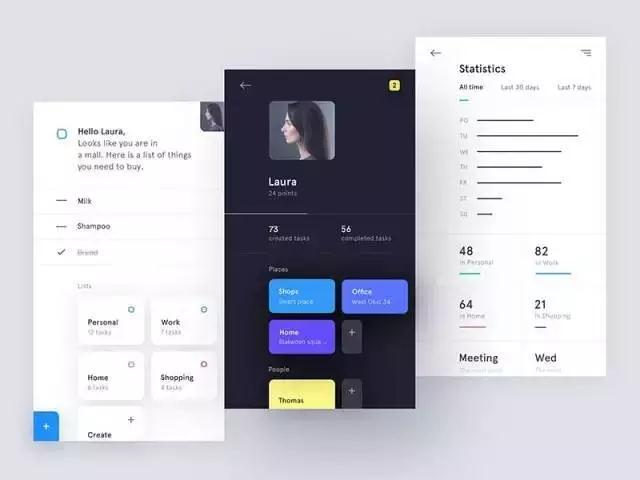
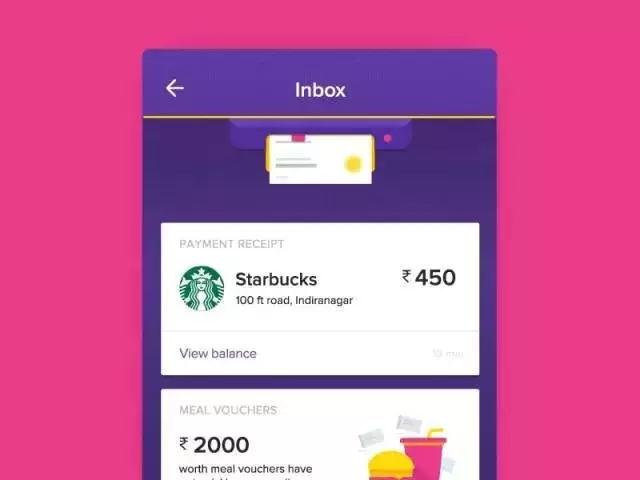
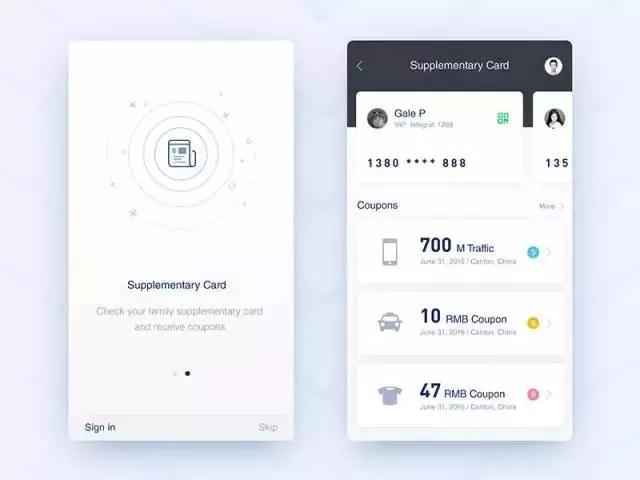
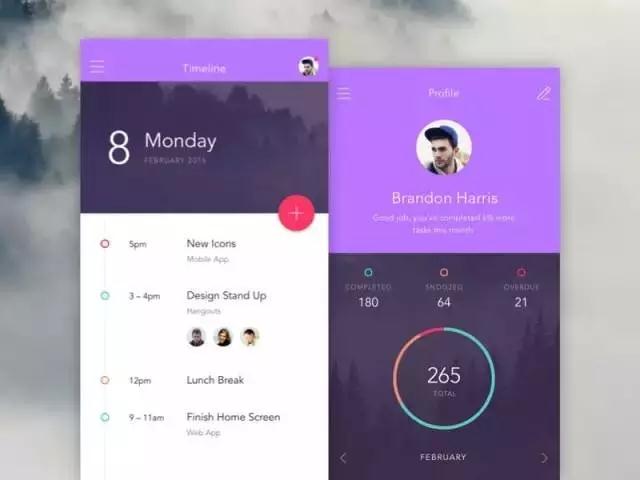
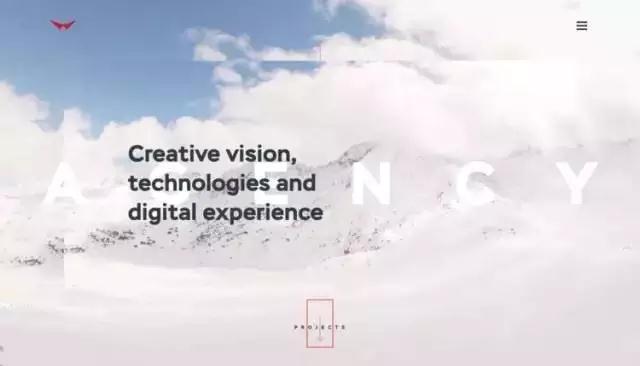
你不想錯過的10個2017年UI設(shè)計流行趨勢
發(fā)布時間:2016-12-26 12:00:00
聯(lián)系我們
Contact Us
關(guān)注
永康市東方五金電子商務(wù)有限公司
版權(quán)所有:永康市東方五金電子商務(wù)有限公司
浙B2-20050229-4
浙公網(wǎng)安備 33078402100348號
設(shè)計支持:東方五金網(wǎng)技術(shù)支持:東方五金網(wǎng)


掃碼立即聯(lián)系我們